Shopify sections make it super easy to add customizable settings that your clients can control with a wonderful user-friendly UI.
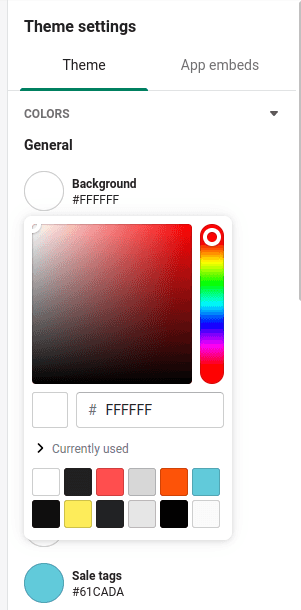
One of the many settings types available to Shopify Sections is the Color Picker:

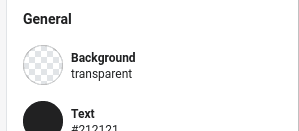
One slightly annoying part about the Color Picker is that if you set the field to blank in the customizer:

The specific setting won't actually be null or a falsey value, it returns as rgba(0,0,0,0). Which means:
{% if settings.color %}
{% comment %}
This will always be true.
{% endcomment %}
{% else %}
{% comment %}
This will never render.
{% endcomment %}
{% endif %}The Solution
The color picker stores the setting and returns a Shopify Color Object which allows us to check whether or not a color is visible at all.
{% if block.settings.color.alpha > 0 %}
{% comment %}
Color Setting is set
{% endcomment %}
{% else %}
{% comment %}
Color Setting is blank / transparent.
{% endcomment %}
{%endif%}This treats rgba(255,255,255,0) the same as rgba(0,0,0,0). If a color has a 0% alpha, no matter the Red Green or Blue values, the color won't be visible.
--
Photo by Steve Johnson on Unsplash